JOSH BROOKS
WELCOME TO MY ONLINE PORTFOLIO
BACK TO THE TOP
- Onto my final project, I was asked to create a simple mobile application on either an event or a interactive game using another online piece of software called App Furnace. But first again I had a play around with the software creating a test app using a bunch of the different tools that are available to me. After playing around I went into designing my mobile application in which i decided i wanted to create a interactive simple game.
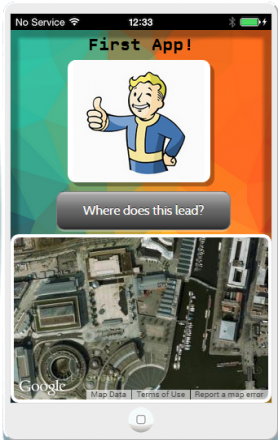
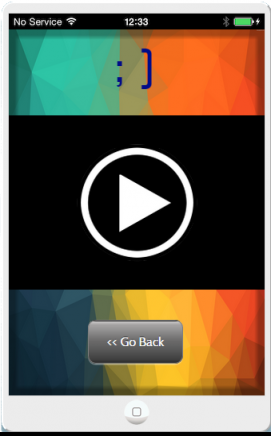
- So upon learning about this project, the first thing I did was play around with App Furnace to create my very first application, here I was just playing around trying out the different tools and features you can include on your application. So this app's first page has a picture of the Fallout Vault Boy with a button linking to page two, then a live map underneath that tracks your location and shows it on the map. The second page is simply just a button to go back, and a video of the viral hit Peanut Butter Jelly Time.
- After playing around with the tools and features, I got a basic idea of how to create a simple application. I found that this is very good software to use as it is really simple, however it does allow you to make much more complex stuff using code and linking it to the features it has.
















- Click on the arrow to continue my process journey onto Mobile Development 2:
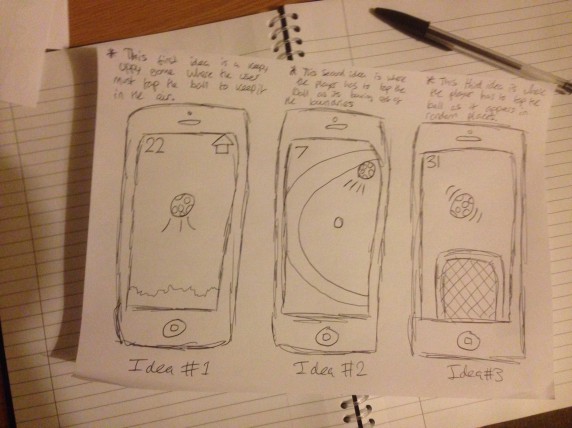
- Here is my first initial sketches of my main portfolio app, I decided to design three different game ideas based around a similar design. The first one on the left is where the player has to play keepy uppy with the ball, they have to keep tapping the ball and do not let it hit the ground, it then has a score to keep count how many times you have tapped the ball. This idea was really good, however after testing and experimenting it, I found it was very difficult to code and therefore decided to pursue something more simple.
- The second design idea is based off a game where the ball is bouncing across the screen at a fairly slow speed, and every time you tap it, the speed increases. The player then tries to tap it as many times as they can before it gets so fast that they can't anymore. Again this idea has a score at the top left. This idea was also good however coding the ball's movement gave me a lot of issues therefore I decided to use my last idea.
- The third design idea is probably the most simple, however it ended up being the one I used because the game was simple, but addicting. The idea of this game is to tap the ball multiple times as it moved around the screen into random places. Later on I added a timer where the objective of the game was to tap on the ball 50 times, as quick as you can. Then challenge others to beat your time.
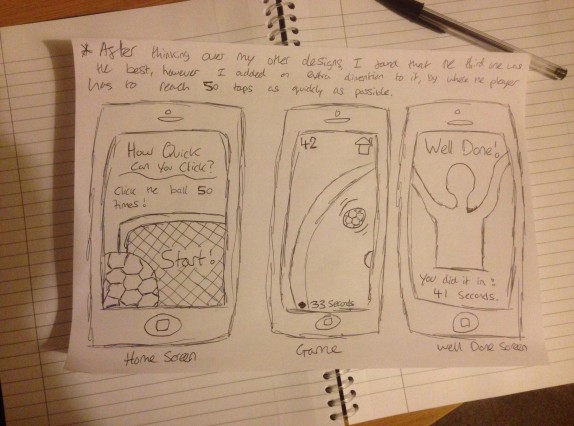
- After I decided on my game idea, I then went into designing the different screens that my app would have.
- The first sketch shows the design for the opening page, this first page simply just lists the name of the app, which I decided to call it: How Quick Can You Click? - as it rolls off the tongue, the rules of the app, and what you must do. Then a button to start the game part of the app. All of this was in a football theme as well, the background all had grass and football related imagery.
- The second sketch shows the design of the game itself. The design of this page was quite simple. I thought the background should be a bird's eye view of a football pitch centre circle, to insure people can identify it is football themed. Then a Ball image in which the player will have to tap. Then a score in the top left corner and a timer counting up at the bottom of the page. I also added a Home button into the top right corner to allow easy navigation back to the home page.
- The third sketch shows the design of the finishing page once the player has reached 50 taps. The page displays a well done message to the player along with the time it took them to reach 50 taps. Then a button taking the player back to the Home page. The background image will be fans cheering.